Podemos
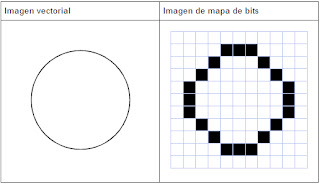
distinguir dos grandes grupos de imágenes: imágenes de mapa de bits y vectoriales.
La mayor diferencia entre ambas es que las primeras, están totalmente
compuestas por píxeles, mientras que la segunda está formada por todo tipo de
figuras. Esta diferencia es claramente visible.
Aclarar
primero, que sea cual sea el tipo de una imagen, en la pantalla del ordenador
siempre se representa en mapa de bits, puesto que los monitores muestran todos
los contenidos mediante píxeles.
IMÁGENES
DE MAPA DE BITS
Las imágenes en mapa de bits son aquellas compuestas por
un conjunto de píxeles, pequeños puntos o cuadraditos de colores (todos
ellos del mismo tamaño) que, juntos componen la imagen.
Tienen tres características: el tamaño (ancho por
alto) , la resolución (los píxeles por pulgada que tiene una imagen) y
la profundidad del color (cada píxel se compone de 8 bits de tres
canales: rojo, verde y azul).
Las imágenes de mapa de bits dependen de su resolución,
cuanto mayor es el número de píxeles (más pequeños por tanto), mayor calidad.
La calidad máxima viene determinada en el momento en el que se crea la imagen,
por lo que no se puede ampliar la resolución posteriormente sin que la imagen
se vea afectada (deformándose y perdiendo nitidez, ya que se modifican los
píxeles que las definen). Así pues, el principal inconveniente de estas
imágenes es que al ampliar la imagen, se pierde nitidez:
IMÁGENES
VECTORIALES
Las
imágenes vectoriales son aquellas compuestas por formas definidas por
fórmulas matemáticas y por propiedades (nombre, situación, altura, anchura,
color, contorno, etc).
Dado
que estas imágenes están formadas por coordenadas matemáticas, se pueden
aplicar transformaciones mucho más fácilmente y se pueden ampliar y reducir
tanto como se quiera sin experimentar cambios: la imagen seguirá siendo igual
de nítida (la resolución es infinita) y no se producirán perdidas ni de color
ni de forma. Otro punto fuerte es que permiten definir una imagen con muy poca
información por lo que los archivos son bastante pequeños.
Por
desgracia, los inconvenientes son mayores que las ventajas, el mayor de ellos
es que sólo permite representar formas simples (a pesar de que se pueden
sumar, restar y hacer intersecciones entre ellas), y cada forma sólo puede
tener un único color, degradados o transparencias. Esto es un problema
puesto que la realidad no es así: todo está formado por diferentes formas,
distintos colores y tonos, por tanto, una imagen vectorial nunca podrá parecer
completamente real aunque se asemeje.
Los
principales elementos de un vector son las curvas de Bézier. Éstas
quedan definidas por los puntos de anclaje que se pueden mover para generar
curvas.
Las
imágenes vectoriales se utilizan por ejemplo en las fuentes –tipos de letra– (a
esto se debe que se puedan ampliar a cualquier tamaño y sigan nítidas), al
hacer grandes iconos o logotipos...
CÁMARAS DIGITALES
CÁMARAS DIGITALES
Las cámaras digitales captan la luz para transformarla en
imágenes. La intensidad de ésta se mide con un fotómetro y después, la luz pasa
a través de unas lentes para concentrarse en un sensor CCD, un chip sensible a
la luz con células fotoeléctricas que registran la imagen (el detalle de la
imagen depende del número de células fotoeléctricas). El sensor asigna valores
binarios a cada píxel y envía los datos a un conversor analógico-digital, el
cual convierte el valor de cada uno de los píxeles en un valor digital midiendo
la carga que le llega. Finalmente, se almacena en la memoria de la cámara.
MEGAPÍXELES
La principal característica de las cámaras digitales en la que nos solemos fijar es en la cantidad de Megapixels que tiene, empujados por la falsa creencia de que cuanto mayor sea este número, mejor será la cámara.
Un megapíxel equivale a un millón de píxeles. Esta unidad se utiliza para expresar la resolución de imagen de cámaras digitales, por ejemplo, una cámara que puede tomar fotografías con una resolución de 2048 × 1536 píxeles se dice que tiene 3,1 megapíxeles (2048 × 1536 = 3.145.728). Por tanto los megapíxeles de una cámara únicamente influyen en el tamaño de las fotografías que es capaz de hacer, no en su calidad.
FORMATO DE MAPA DE BITS SVG
El formato SVG (Scalable Vector Graphics) es un formato estándar y abierto de gráficos vectoriales que permite diseñar páginas web con gráficos de alta resolución que incorporan datos en tiempo real. SVG no es un formato de mapa de bits como GIF, JPG o PNG sino que se compone por fórmulas matemáticas que se utilizan para representar un gráfico (incluyendo textos y tipos de letra). Estos ficheros pueden ser estáticos o dinámicos y permiten hacer todo lo que hace Flash y muchas otras cosas.
Su importancia se debe a que actualmente la web está llena de gráficos en Flash y esto obliga a incorporar plugins capaces de reproducirlo, lo que genera problemas. Además, Macromedia es una empresa privada y no sabemos que puede ocurrir en el futuro.
El formato de imagen SVG tiene todas las ventajas de los formatos vectoriales: posibilidad de ampliación y disminución sin perder definición, posee contornos suavizados y transparencias... Además, al ser XML el contenido puro texto, se puede editar fácilmente, ocupa muy poco, puede contener imágenes en mapa de bits si se necesita, admite efectos visuales al pasar el ratón o hacer clic, efectos de sonido y visuales, etc.
Su implantación es lenta debido a que no todos los navegadores de Internet y aplicaciones admiten el formato pero, por todas estas razones es importante que se empiece a utilizar masivamente.
BIBLIOGRAFÍA
http://www.grimaldos.es/cursos/imgdig/tipos.html
http://www.webtaller.com/maletin/articulos/mapas-imagenes-versus-imagenes-vectoriales.php
http://recursostic.educacion.es/observatorio/web/es/software/software-general/293-lorena-arranz
http://lular.es/a/Internet/2010/04/Cual-es-la-diferencia-entre-imagenes-vectoriales-y-de-mapa-de-bits.html
http://es.kioskea.net/contents/video/vector.php3
http://www.foto13.com/funcionamiento_camara.htm
http://www.informaticamoderna.com/Camara_digital.htm#ani
http://www.slideshare.net/kazyel/funcionamiento-de-la-cmara-digital
http://bocabit.elcomercio.es/arte/los-megapixels-en-una-camara-de-fotos.php
http://lamaquinadiferencial.wordpress.com/2008/04/30/formato-svg/
http://www.desarrolloweb.com/articulos/871.php
Mis apuntes



No hay comentarios:
Publicar un comentario